تست سرعت سایت: روش هایی شگفت انگیز برای افزایش و بررسی سرعت سایت!
گوگل، صراحتاً اعلام کرده است که سرعت سایت از جمله پارامترهایی میباشد که در رتبهبندی سایتها مورد استفاده قرار میگیرد و تأثیر به سزایی در سئوی سایت دارد. بنابراین، این موضوع برای کسبوکارهایی که کار خود را از طریق سایت انجام میدهند، از اهمیت خاصی برخوردار است. شما چه راههایی برای افزایش سرعت و تست سرعت سایت میشناسید؟ با ما همراه باشید تا بهترین و کارآمدترین روشها برای تست سرعت سایت و نیز افزایش سرعت سایت را به شما بگوییم.

با اینترنتی شدن کسبوکارها، داشتن یک وبسایت حرفهای برای صاحبین کسبوکارها در تمامی حوزهها، حیاتی شده است. با این وجود، تنها داشتن یک وبسایت و رها کردن آن به حال خودش نمیتواند شما را به موفقیت برساند. وبسایتی که تنها به راهاندازی آن توجه شده است و از کیفیت بالایی برخوردار نیست، نمیتواند نظر کاربران و گوگل را به خود جلب کند. در نتیجه، کسبوکار شما با شکست بزرگی مواجه خواهد شد! یکی از عوامل مهم در موفقیت سایت شما، سرعت لود شدن آن است. سایتی که خیلی دیر بارگذاری شود، نیروی دافعه خواهد داشت و در نتیجه تعداد بازدید و ترافیک سایت پایین میآید. بدین ترتیب، اگر میخواهید سایتی با کیفیت بالا و موفق داشته باشید، ابتدا باید بتوانید به تست سرعت سایت و در قدم بعدی به افزایش سرعت آن بپردازید. ما در این مقاله قصد داریم روشهای تست و افزایش سرعت سایت را به شما بگوییم تا شما نیز بتوانید تحولی عظیم در کسبوکار خود ایجاد کنید. با ما همراه باشید.
چرا تست سرعت سایت حائز اهمیت است؟
گاهی مدیران سایتها، با به کار بردن جملاتی همانند «با چند ثانیه دیرکرد، کسی سایت را ترک نمیکند» خود را گول میزنند، اما واقعیت چیز دیگری است. بر اساس آخرین بررسیهایی که توسط شرکت آبردین گروپ (Aberdeen Group) انجام شده است، هر ثانیه تأخیر در سرعت بارگذاری سایت باعث میشود که:
• 50 درصد بانس ریت افزایش پیدا کند.
• 11 درصد از آمار بازدیدکنندگان کاهش پیدا کند.
• 16 درصد از رضایت مشتریان و کاربران دائمی کاهش یابد.
• بیش از 7 درصد آمار فروش محصولات و خدمات کاهش پیدا کند.
• 30 درصد از رضایتمندی کسانی که از طریق موتورهای جستجو از سایت بازدید کردهاند، کاهش پیدا کند.
قطعاً کاربرانی که زمان زیادی را منتظر باز شدن سایت شما میمانند، هرگز برای بار دوم از آن بازدید نخواهند کرد! این قانون، به قانون یک ثانیه معروف است! گفته میشود که وبسایت آمازون در سال 2006 با افزایش تنها 100 میلی ثانیه در سرعت سایت خود، توانست فروش بسیار بالایی را تجربه کند!
چگونه سرعت سایت را افزایش دهیم؟
به گفته گوگل، سرعت سایت (و بنابراین سرعت صفحه) یکی از مهمترین فاکتورها در پیج رنک است. کم بودن این سرعت باعث میشود که خزندههای گوگل، صفحات کمتری از سایت را نشان دهند و در نتیجه، تأثیر منفی روی ایندکس شدن صفحات داشته باشند. همچنین سرعت پایین صفحه باعث میشود بانس ریت آن بالا باشد و در نتیجه کاربران زمان کمتری را به ماندن در سایت اختصاص دهند. شیوههایی وجود دارد که میتوان با استفاده از آنها، سرعت سایت را افزایش داد. در این قسمت به بررسی این شیوهها میپردازیم.
1. فشردهسازی
در سرور خود از Gzip استفاده کنید. این اپلیکشن، نرمافزاری برای فشردهسازی فایلها و نیز کاهش سایز فایلهایی مانند جاوا اسکریپت، HTML و CSSهایی است که حجمی بیشتر از 150 بایت دارند. استفاده از این شیوه، بسیار آسان است و به کاهش وزن صفحات کمک میکند.
فراموش نکنید که نباید این نرمافزار را برای عکسها به کار ببرید. بهتر است برای عکسها از وبسایت تخصصی کاهش حجم عکس استفاده کنید. بهتر است پیش از آپلود عکسها روی هاست، با استفاده از سایت tiny png یا tiny jpg، آنها را برای وب بهینهسازی کنید. حجم عکسها را میتوان بسته به نوع فرمت انتخابی و نیز میزان فشردهسازی تا 20 درصد کاهش داد. در بیشتر سایتها، از دو فرمت PNG و JPG برای عکسهای مورد نظر استفاده میشود که میتوانید با استفاده از سایتهای معرفیشده، سایز عکسهای خود را بدون کاهش کیفیت آنها، پایین آورید.
2. مینیفای کردن جاوا اسکریپت، HTML و CSS
مینیفای کردن به معنی کاهش حجم فایلهای سایت است. در این روش، میتوانید کاراکترهای غیرضروری را از کدهای سایت خود حذف کنید. استفاده از بهینهسازی کدهای سایت و حذف کاراکترهای اضافی میتواند سرعت بارگذاری سایت را افزایش دهد. کاراکترهای اضافی، مواردی مانند جاهای خالی، ویرگولها و ... هستند که حذف آنها به نفع سایت شما خواهد بود. همچنین، میتوانید با استفاده از ابزار YUI Compressor که گوگل آن را معرفی کرده است، کامنتها، فرمتها و کدهای اضافی و غیرضروری را پاک کنید.
3. ارتقا وبسایت به نسخه جدید PHP
PHP، زبان برنامهنویسی سرور میباشد و به منظور طراحی وب استفاده میشود. ارتقاء وبسایت به آخرین نسخه PHP، شاید در اول خستهکننده به نظر برسد، اما برای افزایش سرعت سایت شما ارزش زیادی خواهد داشت. در نسخههای جدید PHP، اجرای اسکریپتها، 30 درصد افزایش سرعت داشته و این موضوع تأثیر زیادی روی سایتهای بزرگ دارد.

بیشتر بخوانید: افزایش بازدید سایت با چند ترفند ساده اما کارآمد!
4. کاهش ریدایرکتها
ریدایرکت به این معنی میباشد که کاربر را به مسیر دلخواه خود هدایت کنید. هربار که صفحهای به صفحه دیگر ریدایرکت میشود، زمان بیشتری از وقت کاربران را تلف میکند و کاهش آن میتواند نقش مناسبی در افزایش سرعت سایت داشته باشد. هر زمان که ناچار هستید موقعیت جدید یک لینک را بیان کنید، کلیکها را دنبال نمایید، بخشهای یک سایت را به یکدیگر وصل کنید یا چند دامنه را باهم رزرو نمایید، نیاز به ریدایرکت و هدایت مرورگر به آدرس جدید خواهید داشت.
ریدایرکتها، درخواستهای Http را افزایش و لودشدن سایت را کاهش میدهند. بنابراین، تنها زمانی از آن استفاده کنید که گزینه دیگری در اختیار ندارید. همچنین به یاد داشته باشید که:
- هرگز از بیش از یک ریدایرکت استفاده نکنید.
- هرگز آدرسهای ریدایرکتشده را در صفحات خود استفاده نکنید.
- بعضی از دامنهها از ریدایرکت استفاده میکنند، اما هیچ محتوایی ندارند. از این ریدایرکتها اجتناب کنید.
5. فعالسازی KeepAlive
یکی از قابلیتهای آپاچی که از رایجترین وب سرورهای Http است، امکان فعالسازی KeepAlive میباشد. Keep Alive، یک ویژگی است که امکان ارسال چند فایل را در یک ارتباط (بین سرور و کاربر) فراهم میکند و باعث افزایش سرعت بارگذاری سایت میشود. در واقع، Keep Alive مسئول حفظ و نگهداری خط اتصال است و باید مطمئن شوید که در هاستینگ شما فعال میباشد. بنابراین، فایل http.conf را باز کنید و حتماً آن را روی گزینه on قرار دهید.
6. استفاده از شبکههای توزیع محتوا (CDN)
شبکههای توزیع، شبکههایی از سرورهای مختلف هستند که بارگذاری محتوای سایت بین آنها تقسیم میشود. در واقع، از سایت شما یک کپی در چند سرور مختلف و در چند مکان جغرافیایی متفاوت قرار داده میشود تا کاربران بیشتری بتوانند به آن دسترسی داشته باشند.
شبکههای توزیع محتوا، نقش مهمی در سرعت بخشیدن به پهنای باند و تحویل محتوا در سایتهای بزرگی مانند گوگل، یاهو، فیس بوک و ... دارند. موسسههای بزرگ تحت وب برای کنترل ترافیک سایت خود از سرورهای مناطق گوناگون در کل دنیا استفاده میکنند تا بتوانند اطلاعات خود را ذخیره و تحویل دهند. این کار باعث میشود سرعت تحویل محتوا به کاربران افزایش یابد و در نتیجه در تست سرعت سایت خود، متوجه خواهید شد که سرعت سایت شما افزایش یافته است. همچنین باعث امنیت بالای سایت، دسترسی دائم به اطلاعات و دادهها، پخش مناسب فشار روی سرورهای مختلف، کاهش هزینهها و ... میشود.
زمانی که کاربران قصد دارند وارد وبسایت شما شوند، درخواست آنها از نظر جغرافیایی به نزدیکترین سرور ارسال میشود و سایت مورد نظر در سریعترین زمان ممکن نمایش داده خواهد شد. Cloudflare از بهترین و معروفترین CDNها است.
7. سرعت هاست
در تحقیق برای چگونگی تست سرعت سایت و افزایش سرعت سایت خود، درمییابید که تأثیر سرعت هاست روی سرعت سایت اجتنابناپذیر است! برای داشتن سرعت هاست بالا باید این موارد را در نظر بگیرید:
- پیکربندی سرور.
- میزان قدرت سختافزاری سرور برای پردازش سرعت درخواستها.
- منابع هاست که همان منابع سختافزاری و نرمافزاری هاست هستند.
- موقعیت سرور که هرچه فاصله با کاربر نزدیک باشد، باعث سرعت بالا میشود.
- زیرساخت شبکه که همان میزان پهنای باند اختصاصیافته برای تأمین درخواستهای سرور است.
معمولاً در ایران، افراد از هاست اشتراکی استفاده میکنند که باعث میشود هاست از سرعت مناسبی برخوردار نباشد. سعی کنید از وب سرور استفاده کنید تا سایت شما، سرعت بالایی داشته باشد.

بیشتر بخوانید: کسب درآمد از اینترنت و 10 ترفند جدید و کاربردی!
8. اصلاح لینکهای شکسته
برای اصلاح لینکهای شکسته میتوانید به آدرس www.google.com/webmasters مراجعه کنید. برای این کار ابتدا باید سایت خود را در گوگل وبمستر ثبت کنید و سپس وارد اکانت خود شوید. پس از آن با انتخاب Crewl از منوی سمت چپ و انتخاب گزینه Crewl Errors، ارورهای 304 را ببینید.
یکی از مزیتهای گوگل وبمستر برای پیدا کردن صفحات 304 این است که نشان میدهد از کجا به صفحه لینک شده است و لینکهای مشکلدار را نیز شناسایی میکند.
بعد از اینکه مشکلات را برطرف کردید، با انتخاب گزینه Fix در پنل، گوگل تغییرات را متوجه میشود و دوباره صفحه را ایندکس میکند. برای انجام این کار، کافی است افزونه Broken Link Checker را نصب کرده و وبسایت خود را اسکن کنید. ابزارهای دیگری نیز برای تست لینکهای شکسته وجود دارد، اما گوگل وبمستر از همه بهتر است و میتوانید با آن، علل ریشهای را شناسایی کنید و مانع ایجاد لینکهای شکسته دیگر شوید. اما، اگر تعداد لینکهای شکسته، زیاد باشد، به معنای این است که مشکلات تکنیکی وجود دارند که برای رفع آنها باید از 2 طریق اقدام کنید:
• Global 301 Redirect: ایجاد ریدایرکت 301 باعث برطرف کردن لینکهای شکسته میشود. هنگامی که دامنه سایت را عوض میکنید، ممکن است سایت قدیمی با سئوی بالا از بین برود و به جای آن، صفحات ایندکسنشده قرار بگیرند. ریدایرکت 301 میتواند از صدمه دیدن سئوی سایت جلوگیری کند. زیرا، وقتی رباتهای خزنده به صفحاتی میرسند که به آدرس دیگری ریدایرکت 301 شده است، با دنبال کردن صفحه، متوجه انتقال آن به آدرس جدید میشوند. به این ترتیب، سئوی سایت و ترافیک قبلی از بین نمیرود و به سایت جدید انتقال پیدا میکند.
• Individual 301 Redirects: در این روش، ابتدا باید لینکهای شکسته را با ابزار وبمستر پیدا کنید. سپس آن را به صفحه دیگری که موجود و مشابه سایت شما است، ریدایرکت کنید. بعد از شناسایی و برطرف کردن لینکهای شکسته، وبمستر علامت اصلاح آن را نشان خواهد داد.

بیشتر بخوانید: طراحی سایت با CMS های اختصاصی یا وردپرس ؟
9. کدهای Css و کدهای Js
Css (یا همان Cascading Style Sheets)، زبانی است که به صفحات وب، ویژگیهای بصری ارائه میدهد و همچنین مشخص میکند که المانها در صفحه با چه ظاهری نمایش داده شوند. Js یا همان Java script، یک زبان برنامهنویسی اسکریپتی است که داخل کدهای HTML قرار گرفته و سمت کاربر (client-side یا سمت کاربر یعنی روی مرورگر کاربر به اجرا درمیآید) است.
برای افزایش سرعت سایت، بهتر است همه فایلهای Css مورد استفاده در سایت، در یک فایل به صورت فشرده ادغام شوند. همچنین، تمامی فایلهای Js مورد استفاده در سایت نیز باید به صورت فشرده در یک فایل ادغام شوند.
10. به روزرسانی هسته وردپرس و افزونهها
سیستم مدیریت وردپرس، اپن سورس است و بنابراین به شکل منظم به روزرسانی میشود. به روزرسانی، ویژگیهای جدیدی به وردپرس اضافه میکند و تا حدی مشکلات امنیتی و باگهای نسخه قبلی را برطرف میسازد. اما، به عنوان صاحب سایت، شما خود مسئولیت به روزرسانی پوستهها و افزونههای نصبشده را به عهده دارید. اگر این کار را انجام ندهید، سایت شما کند و دچار مشکلات امنیتی میشود.
موارد دیگری که در افزایش سرعت سایت دخیل هستند، عبارتند از:
- سبک کردن صفحه اول سایت.
- پاک کردن اتوماتیک کش سایت.
- بهینهسازی فایل دیتابیس سایت.
- بهینهسازی صفحات داخلی سایت.
- استفاده از قابلیت لود تنبل در صفحات.
- خالی کردن هدر سایت از کدهای اضافی.
- لود کردن نسخهای از سایت در مرورگر کاربران.
- لود کردن اسکریپتهای ضروری در فوتر سایت.
- استفاده از پلاگین بهینهسازی سرعت سایت (wp Rocket).
حال اگر به هر دلیلی متوجه شدید که سایت شما، به اصطلاح سنگین شده، باید توسط ابزارهایی به تست سرعت سایت خود بپردازید تا بتوانید ایرادات مربوطه را پیدا و با استفاده از روشهای عنوانشده، آنها را برطرف کنید.

بیشتر بخوانید: طراحی سایت با CMS های اختصاصی یا وردپرس ؟
ابزارهای تست سرعت سایت
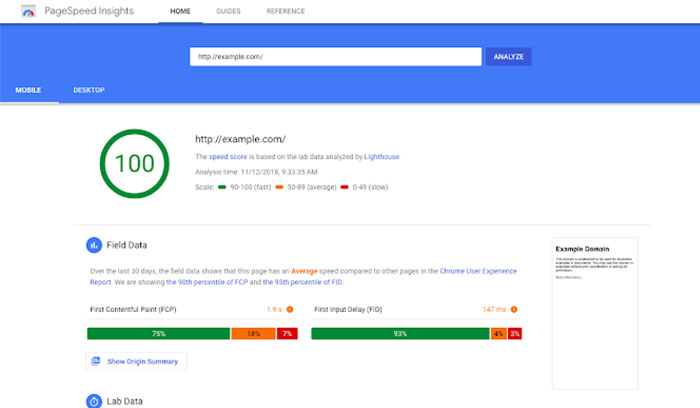
1. سایت Google PageSpeed Insights
این سایت میتواند سرعت سایت را برای کاربران کامپیوتر و موبایل، مورد تجزیه و تحلیل قرار دهد و مشکلات را به صورت اخطار نمایش میدهد و برای هر کدام راهکاری پیشنهاد خواهد داد. با تست سرعت سایت از این طریق، امتیاز بین صفر تا صد را برای سرعت بارگذاری سایت خود مشاهده خواهید کرد و امتیاز بالای 80 جزء سایتهای پرسرعت محسوب میشود. با استفاده از این سایت، نه تنها میتوان نسخه دسکتاپ سایت را بررسی نمود، بلکه میتوان سرعت سایت را در دستگاه موبایل نیز چک کرد. در بررسی نسخه دسکتاپ زمان بارگذاری کل صفحه (مدت زمانی که طول میکشد تا پس از درخواست بارگذاری یک برگه جدید توسط کاربر، مرورگر بتواند تمام محتوای صفحه را پردازش کرده و نشان دهد) و زمان بارگذاری بخش above-the-fold یعنی بخش بالایی صفحه (مدت زمانی که طول میکشد تا پس از درخواست بارگذاری یک برگه جدید توسط کاربر، مرورگر بتواند محتوای بخش بالایی صفحه را پردازش کرده و نشان دهد) مورد تجزیه و تحلیل قرار میگیرد. علاوه بر این موارد، در بررسی نسخه موبایلی، تجربه کاربری نیز مورد تجزیه و تحلیل قرار خواهد گرفت و در امتیازدهی به سایت، تأثیر خواهد گذاشت. این سایت، مواردی مانند سرعت پاسخگویی به سرور، بهینه بودن فایلهای Css و نیز منابع بلااستفاده را بررسی و به شما نشان میدهد.

بیشتر بخوانید: تولید محتوا و هر نکته جالب و مهمی که باید در مورد آن بدانید!
2. سایت YSlow
YSlow، صفحات وبسایت را تجزیه و تحلیل میکند تا دلایل کم شدن سرعت را پیدا کند و برای رفع آن پیشنهادهایی ارائه میدهد. این وبسایت برای بررسی سایتهای مختلف، یک قانون سه مرحلهای دارد! طی مرحله اول، همه مولفهها باید شناسایی شوند، سپس در مرحله دوم، تمامی اطلاعات هر مولفه را جمعآوری کرده و در آخر، با توجه هب این اطلاعات، امتیاز سایت را ارائه میدهد.

بیشتر بخوانید: سئو و بهینه سازی سایت در سال 2019 و هرآنچه که باید درباره آن بدانید
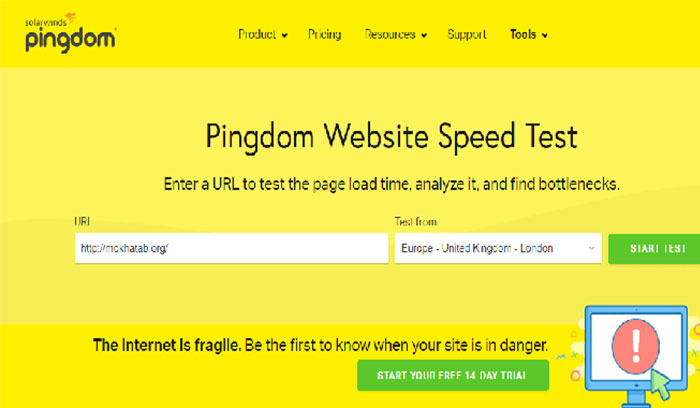
3. سایت Pingdom
یکی دیگر از ابزارهای تست سرعت سایت، Pingdom است که مدت زمان بارگذاری، حجم سایت و زمان بارگذاری اجزای سایت را نمایش میدهد و چگونگی رفع مشکل را بیان میکند. توسط این سایت میتوانید سرعت بارگذاری سایت خود را در چند منطقه جغرافیایی (اروپا، آمریکا، آسیا) تست کنید.
این سایت برای تست سرعت سایت در مواردی مانند سرعت بارگذاری روی سرورهای مختلف، کوکیهای روی دامین، ارزیابی مدت انقضای هدر روی مرورگر کاربر، تعداد درخواستهای ارسالی و فشردهسازی از طریق Gzip مناسب است.
همچنین این سایت، درخواستهایی را که از سرورهای مختلف دریافت میکنید به شما نشان میدهد. به عنوان مثال، اگر روی سایت خود از کد احراز هویت گوگل آنالیتیکس استفاده کرده باشید، میزان درخواستها را به همراه حجم اشغالشده روی سایت به شما نشان خواهد داد.

بیشتر بخوانید: انتخاب رنگ مناسب برای وبسایت
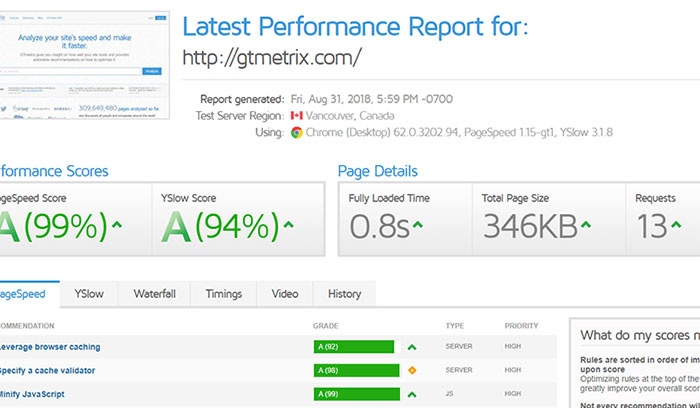
4. وبسایت GTMetrix
سایت جیتی متریکس، یکی از بهترین و قویترین سایتها برای تست سرعت سایت به صورت آنلاین است. این سایت، محبوبترین سایت برای تست سرعت سایت در بین افراد متخصص است. جیتی متریکس برای تست سرعت سایت از PageSpeed و Yslow استفاده میکند. برای اینکه جیتی متریکس بتواند سرعت سایت را آنالیز کند، از موارد زیر استفاده خواهد کرد:
- آنالیز هدر Http.
- آنالیز اسکریپتها.
- آنالیز اجزایی که کوکی ندارند.
- آنالیز کش کردن مرورگر کاربران.
- میزان بهینه بودن تصاویر سایت.
- آنالیز کاربرد CDN بر روی سایت.
- بررسی فعال بودن Gzip روی هاست.
- آنالیز زمان لازم برای پاسخگویی به سرور.
- آنالیز فعال بودن قابلیت زنده بودن صفحه.
- بهینه بودن فایلهای دیتابیس روی سایت.
- آنالیز خودداری از هدایت تغییر مسیر صفحه.
- آنالیز سرعت در مکانهای جغرافیایی مختلف.
- آنالیز فشردهسازی فایلهای جاوا، Css، html.
این سایت، بهترین راه برای تست سرعت سایت وردپرسی است!

بیشتر بخوانید: وبلاگ چیست و 15 گام مؤثر در داشتن یک وبلاگ موفق!
5. سایت KeyCDN
این سایت نیز یکی از بهترین روشها برای تست سرعت سایت و نیز بارگذاری تایم سرور است. میتوان توسط این سایت، سرعت بارگذاری سایت را در شهرهای مختلف بررسی کرد. در این سایت، گزارش سرعت سایت به صورت نمودار آبشاری و پیش نمایش و گزارش تعداد درخواستهای HTTP به شما ارائه خواهد شد. این سایت، بیشتر برای افرادی مناسب است که مایلاند سرعت سروشدن سایت خود را بررسی کنند.

بیشتر بخوانید: الگوریتم های گوگل: راهی برای اول بودن سایت شما در پیشنهادات گوگل!
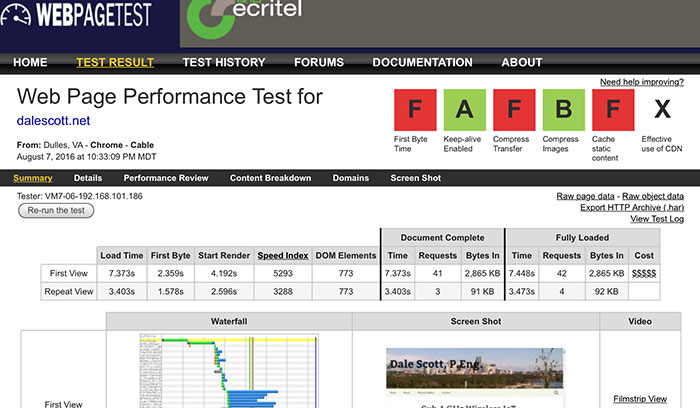
6. سایت Webpagetest
این سایت، یکی دیگر از سایتهای آنلاین و رایگان برای تست سرعت سایت میباشد. Webpagetest، حجم دقیق تمام فایلهای موجود روی سایت را با جزئیات نشان میهد. سایت Webpagetest، اسکرین شاتهای مختلفی را از نماهای سایت میگیرد و به شما ارائه میدهد. این سایت با توجه به آزمونهای مختلف خود مانند فشردهسازی، کش کردن و TTFB، به سایت شما امتیازی بین A تا F میدهد. گزارش بررسی سایت Webpagetest شامل 8 قسمت میشود: خلاصه گزارش، جزئیات مربوط به محتوای سایت، مرور عملکرد، جزئیات، اسکرین شاتها، تصاویر و سرعت بارگذاری اجزای مختلف.

بیشتر بخوانید: استارت آپ چیست: راز و رمزهای داشتن یک استارت آپ موفق
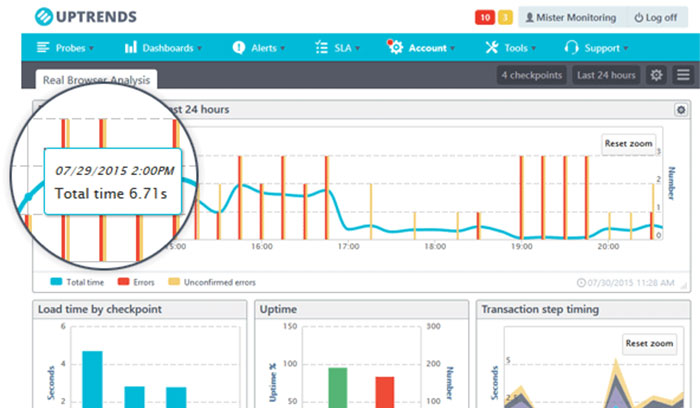
7. سایت uptrends
این سایت، ابزاری حرفهای و قدرتمند برای تست سرعت سایت است که میتوانید توسط آن با سهولت، سرعت بارگذاری سایت خود را تست کنید. Uptrends به شما این امکان را میدهد که بتوانید سایت خود را برای افزایش سرعت بارگذاری کنید. میتوانید با این سایت از فایلهای css و java گرفته تا تصاویر و تعداد درخواستهای ارسالی از سمت سرور را بررسی و تحلیل کنید.
Uptrends همچنین تعداد فایلهایی را که مستقیماً در هدر سایت شما قرار داده شده است و نیز حجم و درخواستهایی را که ارسال میکنند، به شما نشان میدهد. برای اینکه بتوانید سرعت بارگذاری سایت خود را افزایش دهید، بهتر است فایلها یا اسکریپتهایی که در سایت قرار داده شده را کمتر کنید.

بیشتر بخوانید: ای نماد چیست و چرا داشتن آن برای هر کسبوکار اینترنتی ضروری است؟
8. سایت sitechecker
این سایت نیز یکی دیگر از بهترین سایتها برای تست سرعت سایت شما است. Sitechecker به شما امکان میدهد تا به خوبی اجزای سایت خود را به صورت کاملاً واضح بررسی کرده و بدانید که هر کدام، چه سهمی در کاهش سرعت سایت شما داشتهاند.
Sitechecker، ابزار خوبی برای تحلیل کشینگ سرور، تعداد فایلهای فشرده یا بهینه، آگاهی از وضعیت سایت از راه CDN و بررسی سرعت سایت از مناطق جغرافیایی (کشورها) مختلف است.

بیشتر بخوانید: بک لینک چیست و تمام آنچه باید در مورد دنیای بک لینک ها بدانید!
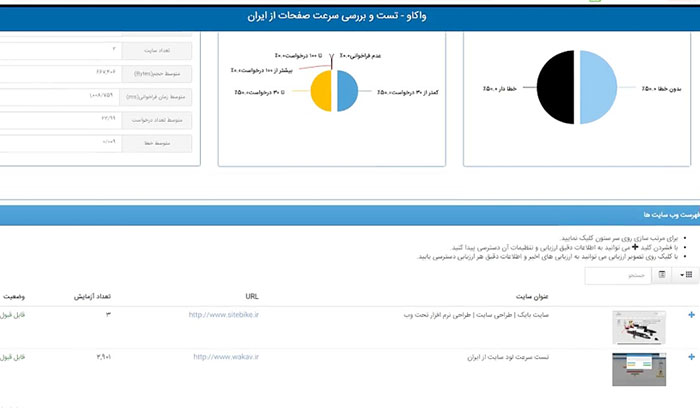
9. سایت ایرانی واکاو
یکی دیگر از سایتهای کارآمد در این حوزه که متعلق به کشور ایران است، سایت واکاو میباشد که میتواند سرعت هاست و سرور شما را بررسی کند. شما میتوانید توسط این سایت، سرعت واقعی بارگذاری سرور و سایت خود را بررسی کنید. سایت واکاو، سرویس مانیتورینگ 24 ساعته دارد که برای استفاده از آن میتوانید با پرداخت هزینه اقدام کنید.

بیشتر بخوانید: انتخاب نام دامنه مناسب برای سایت، اولین قدم پیروزی در دنیای وب!
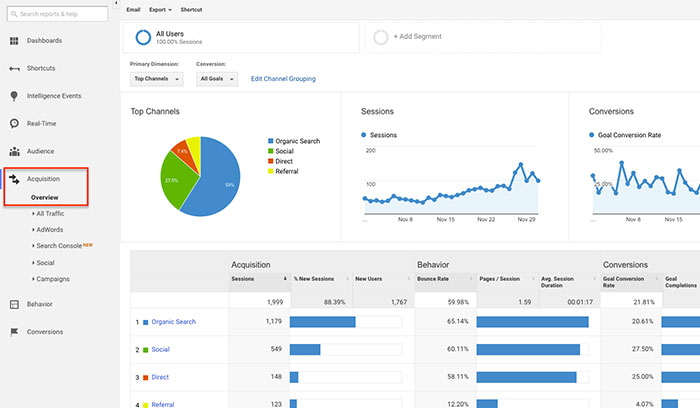
10. تست سرعت صفحات سایت با گوگل آنالیتیکس
گوگل آنالیتیکس (Google Analytics)، ابزاری است که با آن، هم میتوانید سرعت سایت و هم سرعت تکتک صفحات را بررسی کنید. با استفاده از گوگل آنالیتیکس میتوانید علاوه بر تست سرعت سایت خود، به بررسی موارد دیگری بپردازید که عبارتند از: ترافیک ورودی سایت خود، آیپی / کشور و شهر بازدیدکنندگان و حتی صفحهای که پس از بازدید از آن، کاربران از سایت شما خارج شدهاند. برای اینکه بتوانید با استفاده از گوگل آنالیتیکس، سرعت سایت خود را بررسی کنید، پس از ورود به این سایت، به صورت زیر عمل کنید:
Behaviour > Site Speed > Overview

بیشتر بخوانید: گوگل آنالیتیکس و هرآنچه که باید از آن بدانید
سخن پایانی
ابزار معرفیشده در مقاله به شما کمک میکنند تا به راحتی، تست سرعت سایت خود را انجام دهید. اما، چنانچه فکر میکنید خودتان قادر به انجام این کار نیستید، حتماً از یک متخصص کدنویسی و سئو کمک بگیرید. آنطور که در متن اشاره شد، شیوههای زیادی برای تست سرعت سایت و افزایش سرعت آن وجود دارد. انجام این کارها در دنیای امروز که سرعت حرف اول را میزند، از اهمیت ویژهای برخوردار است و بیتوجهی به این مسئله میتواند ضربه بزرگی به کسبوکار شما بزند.
مشاهده نسخه PDF مقاله: تست سرعت سایت: روش هایی شگفت انگیز برای افزایش و بررسی سرعت سایت!