انتخاب رنگ مناسب برای وبسایت
تا به حال شده که با فکر کردن به یک برند، رنگ خاصی در ذهن شما نقش ببندد؟ زمانی که به یاد Starbucks میافتید، چه رنگی جلوی چشمتان میآید؟ به نظرتان Yahoo چه رنگی است؟ همه ما روزانه با میلیونها وبسایت متنوع روبهرو میشویم، اما تنها چند نمونه از آنها توانستهاند به خوبی خودشان را به ما معرفی کنند و در ذهن ما بمانند. انتخاب ترکیب رنگ مناسب برای وبسایت، یکی از بهترین و سادهترین روشها برای شناختهشدن در میان وبسایتهای بیشمار است.

همه رقبا به دنبال راهی برای پیشی گرفتن از یکدیگر و متمایز کردن خود هستند. اهمیت ترکیب رنگ مناسب برای وبسایت به حدی است که میتواند نقش مهمی در شناختهشدن برند شما در میان مشتریان آنلاین داشته باشد. اگر دارای کسبوکار آنلاینی هستید، فراموش نکنید که انتخاب درست و بجای رنگ، نه تنها از نظر دیداری حس خوبی در بازدیدکنندگان سایت شما ایجاد میکند، بلکه در بالا رفتن فروش و جذب مشتری نیز بی تاثیر نخواهد بود. بنابراین اگر شما هم به دنبال یک تنوع اساسی در وبسایت خود هستید، این مقاله را تا انتها دنبال کنید. ما به شما میگوییم که چگونه با استفاده از چند ترفند، قدمی مثبت در جهت بهبود رنگآمیزی وبسایت خود بردارید.
چرا انتخاب رنگ مناسب برای وبسایت اهمیت دارد؟
بدون شک اگر کسی به شما سوئیچ اتومبیل رویاهایتان را کادو بدهد، بسیار هیجانزده و خوشحال خواهید شد. اما اگر همان اتومبیل در رنگی که از آن تنفر دارید برای شما خریده شود، ممکن است توی ذوقتان بخورد.
بگذارید مثال دیگری بزنیم. فرض کنید خانهای دارید که معماری و متراژ آن کاملا باب میل شما است، اما رنگ در و دیوارهای خانه را به هیچ وجه نمیپسندید، مطمئنا احساس خوبی در آن خانه نخواهید داشت.
این موضوع در مورد وبسایت نیز صدق میکند. برای نمونه دو وبسایت را در نظر بگیرید. وبسایت اول دارای طیف وسیعی از محصولات و خدمات متنوع، با قیمت و کیفیتی فوقالعاده است اما طراحی و ترکیب رنگ نامناسب و کسلکنندهای دارد. از طرفی دیگر در وبسایت دوم قیمت محصولات کمی بالاتر از وبسایت اول است، اما در عوض طراحی و ترکیب رنگ جذابی دارد. جالب است بدانید که بازدیدکنندگان ترجیح میدهند، بیشتر وقت خود را در وبسایت دوم صرف کنند و با وجود بالاتر بودن قیمت محصولات و خدمات، از وبسایت دوم خرید کنند.
رنگبندی پسزمینه و متون وبسایت
هنگام طراحی سایت خود، دو نوع رنگبندی را باید در نظر بگیرید: یکی رنگبندی پسزمینه و دیگری رنگبندی متون سایت! در ایجاد هماهنگی بین رنگبندی پسزمینه و متون سایت، یک قانون ساده وجود دارد که باید آن را رعایت کنید. این قانون عنوان میکند که اگر در طراحی پسزمینه وبسایت خود از رنگ روشن استفاده میکنید، باید رنگ متون سایت، تیره باشد. حواستان به خوانایی متون سایت خود باشد. متون وبسایتتان باید برای تمامی افراد، حتی آنهایی که مشکل بینایی دارند، واضح و خوانا باشند.
فراموش نکنید که رنگها دارای معانی عمیقی هستند. رنگها بر احساسات و عواطف مخاطبان تاثیر میگذارند و نمیتوانید منکر این موضوع شوید. رنگی که شما برای وبسایت خود انتخاب میکنید، احساسات مختلفی را به کاربران القا میکند. در هنگام انتخاب رنگ برای وبسایت باید به برخی نکات مهم توجه کنید. در ادامه مطلب، ما این نکات را برای شما شرح میدهیم.

بیشتر بخوانید: طراحی سایت با CMS های اختصاصی یا وردپرس ؟
این 6 نکته را در انتخاب ترکیب رنگ مناسب برای وبسایت فراموش نکنید:
1. تاثیر رنگها بر احساسات را نادیده نگیرید
اولین چیزی که در انتخاب رنگ مناسب برای وبسایت باید در نظر داشته باشید، این است که رنگها بر اعمال و احساسات افراد اثر میگذارند. از سوی دیگر هر شغلی، ویژگیهای مختص به خود را دارد و این ویژگیها را میتوان با انتخاب ترکیب رنگ مناسب در وبسایت منعکس کرد. پس بهتر است برای رسیدن به نتیجه بهتر، در زمینه روانشناسی رنگها کمی مطالعه کنید.
در ادامه، خلاصهای از تاثیر رنگها بر خریداران در شمال آمریکا را به شما ارائه میکنیم:
-
رنگ زرد: مثبت گرا و جوان پسند، معمولا توجه کسانی را که به ظاهر محصولات اهمیت میدهند، جلب میکند.
-
رنگ قرمز: پر انرژی، ضربان قلب را بالا میبرد و در خریداران نوعی احساس ضرورت برای خرید ایجاد میکند.
-
آبی: احساس اطمینان و امنیت، این رنگ مناسب مشاغلی مانند بانکها و کسبوکارهایی است که نیاز دارند اطمینان مشتریان را به خود جلب کنند.
-
سبز: حس طراوت، سلامت، بخشندگی و ثروت؛ رنگ سبز فضایی پر آرامش، سالم و مجلل را ایجاد میکند.
-
نارنجی: پرتکاپو، بازدیدکنندگان وبسایت را به عضویت، خرید و داشتن فعالیت در وبسایت تشویق میکند.
-
صورتی: رمانتیک و زنانه، این رنگ مناسب وبسایتهایی است که مخاطبان آن بیشتر خانمها و دختران جوان هستند.
-
سیاه: قدرتمند و برجسته، مناسب محصولات تجملاتی و لاکچری است.
-
بنفش: التیامبخش و آرامبخش، مناسب فروش محصولات زیبایی و ضد چروک است.
باید به این نکته توجه کنید که تاثیر رنگها میتواند بسته به موقعیت جغرافیایی متغیر باشد.
2. مخاطبان خود را بشناسید
به مخاطبان هدف خود فکر کنید. چه احساساتی را میخواهید در آنها برانگیزید؟ با در نظر گرفتن ویژگیهای کلی شخصیتی و سلیقه مخاطبانتان میتوانید بهترین رنگ را برای وبسایت خود انتخاب کنید.
به عنوان مثال، اگر یک کسبوکار مربوط به غذا یا مواد غذایی دارید، انواع رنگهای سبز مناسب وبسایت شما خواهند بود. زیرا رنگ سبز نشانگر ارگانیک بودن و سلامت غذای شما میباشد. خوب است که قبل از هراقدامی، این دو نکته را در مورد مخاطبانتان بدانید:
-
جنسیت مخاطبان
البته این نکته برای همه کارآمد نیست، اما برخی کسبوکارها با جنسیت مشخصی سروکار دارند.
مخاطبان شما چه کسانی هستند؟ آیا بیشتر مخاطبان شما را زنان تشکیل میدهند؟ یا بیشتر با مردان سروکار دارید؟ پس باید بدانید که رنگهای مورد علاقه زنان کدامند و در مقابل چه رنگهایی را دوست ندارند. این مسئله در مورد مردان هم صدق میکند.
مردان عاشق رنگ آبی هستند و علاقه زیادی به رنگهای بنفش و صورتی ندارند. زنان نیز علاقه زیادی به رنگهای آبی و بنفش و صورتی دارند.

بیشتر بخوانید: فریلنسر کیست؟ چگونه یک فریلنسر موفق باشید؟
-
گروه سنی مخاطبان
سن یکی دیگر از نکاتی است که در انتخاب رنگ وبسایت باید به آن توجه کنید. آیا میدانستید افراد در سنین مختلف به رنگهای متفاوتی علاقه دارند و ترجیحات آنها در زمینه رنگها با بالا رفتن سنشان تغییر میکند؟
اگر مخاطبان وبسایت شما از گروه سنی خاصی، مانند کودکان هستند، بهتر است رنگهای شاد و گرم را برای وبسایت خود انتخاب کنید.
3. رنگی مناسب برای کسبوکارتان انتخاب کنید
مهمترین قسمت انتخاب رنگ، استفاده از رنگی است که به آن علاقه دارید. همچنین به کار بردن رنگهایی که چشم را خسته نمیکنند، ایده بسیار خوبی است. شما میتوانید با انتخاب ترکیب رنگ درست، پیام وبسایت خود را به مخاطبان برسانید.
رنگهای روشن و شاد بیشتر مناسب وبلاگهای شخصی هستند. در حالی که برای وبسایتهای حرفهای بهتر است از رنگهای ملایم و سنگینتری استفاده کنید. اگرچه هیچ قانون مکتوبی برای انتخاب رنگ وجود ندارد، اما توجه به این نکات باعث بهبود وبسایت شما خواهد شد.
4. با انتخاب رنگ مناسب، به نام تجاری خود هویت ببخشید
با تعیین هویت برند خود میتوانید به مشتریانتان کمک کنید تا راحتتر شما را پیدا کنند. پس بهتر است با انتخاب رنگ مناسب برای وبسایت خود، حس خوبی را مشتریانتان القا کنید. بسته به حس و هویتی که قصد دارید در وبسایت خود ایجاد کنید، رنگهایی را به کار ببرید که ارزشها، مفاهیم، حس و انرژی را در وبسایت شما نمایان میکنند.
رنگ مناسب برای وبسایت خود را بسته به نوع محصول و خدماتی که ارائه میدهید، انتخاب کنید. پس بهتر است برای انجام چنین کاری از روانشناسی رنگها استفاده کنید.

بیشتر بخوانید: فروشگاه اینترنتی چیست: راهنمای کامل چگونگی راه اندازی فروشگاه اینترنتی
5. رنگها را باهم ترکیب کنید
برای این کار ما به شما پیشنهاد میکنیم که یک رنگ اصلی باتوجه به نکات گفته شده در بالا، برای وبسایت خود انتخاب کنید. از چند رنگ برای طراحی وبسایت خود میخواهید استفاده کنید؟ ما به شما قانون 60-30-10 را پیشنهاد میکنیم. در این قانون شما مجاز به استفاده از سه رنگ برای وبسایت خود هستید. رنگهای منتخب را به این ترتیب به کار بگیرید:
-
60 درصد وبسایت را به رنگ اصلی اختصاص دهید.
-
30 درصد وبسایت را به رنگ فرعی یا دوم اختصاص دهید.
-
10 درصد وبسایت را به رنگ زمینه اختصاص دهید.
لازم نیست که حتما 3 رنگ برای وبسایت خود انتخاب کنید. اما ترکیب سه رنگ نتیجه خوبی را از نظر دیداری و زیباییشناسی به همراه خواهد داشت.

بیشتر بخوانید: 12 قانون طلایی برای تولید محتوا در وبسایت
6. سری به وبسایتهای موفق بزنید
فراموش نکنید که در دنیای تجارت آنلاین میتوانید نکات زیادی را از رقبای خود بیاموزید. در زمینه فعالیت خود از چند وبسایت موفق بازدید کنید. این وبسایتهای موفق، چه ویژگیهایی از نظر ترکیب رنگ دارند؟ با این کار میتوانید ایدههای زیادی به دست بیاورید و دست به خلاقیت بزنید.
این 4 مورد به شما در انتخاب رنگ مناسب برای وبسایت کمک میکنند:
برای انتخاب رنگ صحیح، راهکارها و رویکردهای زیادی دارید. اگر در زمینه طراحی وبسایت تازه کار هستید، میتوانید کار خود را با چهار استراتژی ارائهشده در قسمت پایین شروع کنید:
1. از ترکیب رنگهای روشن در کنار رنگهای سفید و سیاه استفاده کنید
همیشه به یاد داشته باشید که رنگ، عنصری است که همانند ادویه به وبسایت شما طعم و مزه میدهد. زیادهروی و کمکاری در آن تاثیر بسزایی در دریافت نتیجه نهایی برای شما خواهد داشت. رنگهای روشن توجه بازدیدکنندگان را به خود جلب میکنند، اما انرژی زیادی میگیرند و چشم را خسته میکنند.
اگر به تازگی فعالیت خود را در زمینه طراحی وبسایت شروع کردهاید، ما به شما پیشنهاد میکنیم از پسزمینه سیاه و سفید در کنار رنگهای پرطرفدار دیگر استفاده کنید.
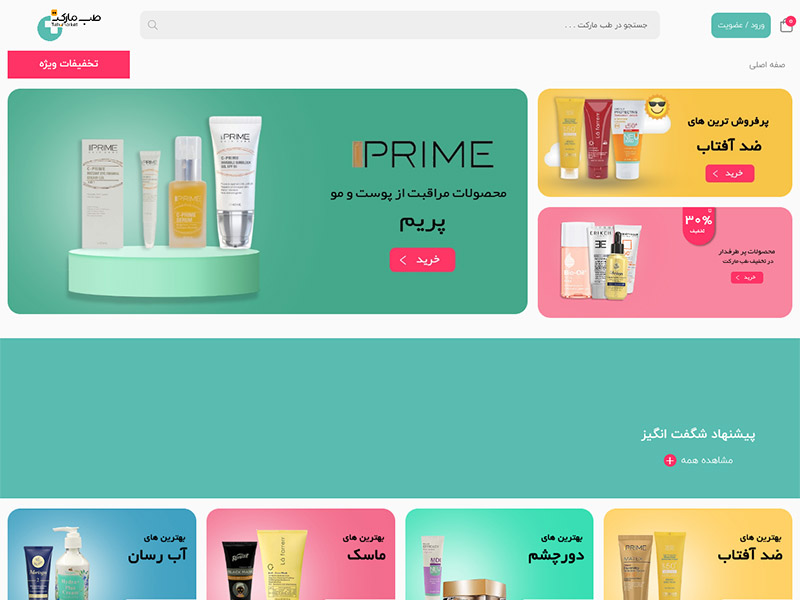
نمونهای از این کار را میتوانید در وبسایت Unger Music ببینید. این وبسایت از رنگ نارنجی برای لوگو، خطوط افقی و منو استفاده میکند. در حالی که بقیه سایت با رنگ سفید و سیاه طراحی شده است. هر کسی که نام این وبسایت را میشنود، به یاد رنگ نارنجی و لوگوی نارنجی سایت میافتد.
این مسئله در مورد وبسایت Retropot نیز صدق میکند. ترکیب رنگ قرمز باعث شده تا ماگهای سفید و سیاه به صورت برجستهتری نمایان شوند. ترکیب رنگ این وبسایت، حس خوبی به بازدیدکنندگان میدهد و به همین دلیل آنها مدت زمان بیشتری را صرف جستجو در وبسایت میکنند.
همچنین به وبسایت گیفت آس سری بزنید. این وبسایت از ترکیب رنگ صورتی و طوسی در کنار یکدیگر استفاده کرده و شما با یک بار دیدن این سایت، هر دفعه که ترکیب رنگ صورتی و طوسی را ببینید، به یاد سایت گیفت آس خواهید افتاد.
به وبسایتهای هدفکار و کافه ورزش سری بزنید، خود مشاهده خواهید کرد که چطور رنگهای سبز به کار رفته در وبسایت هدفکار و قرمز و نارنجی سایت کافه ورزش، خیلی سریع دل هر مخاطبی را میربایند.
.jpg)
بیشتر بخوانید: افزایش فروش آنلاین با چند ترفند ساده
برای ماندگار کردن وبسایت خود در ذهن مشتریان، سعی کنید رنگ اصلی را در مکانهای زیر به کار بگیرید:
-
تیترها
-
هایپرلینکها
-
منو اصلی
-
لینک صفحات (دکمهها)
-
خطوط افقی
2. از یک رنگ اصلی و ثانویه برای وبسایت خود استفاده کنید
اگر به نظرتان تنها استفاده از یک رنگ کافی نیست، از ترکیب دو رنگ استفاده کنید. اما بهتر است این دو رنگ را به طور برابر در وبسایت خود به کار نبرید. یکی از دو رنگ را به عنوان رنگ اصلی و رنگ دوم را به عنوان رنگ فرعی یا ثانویه استفاده کنید.
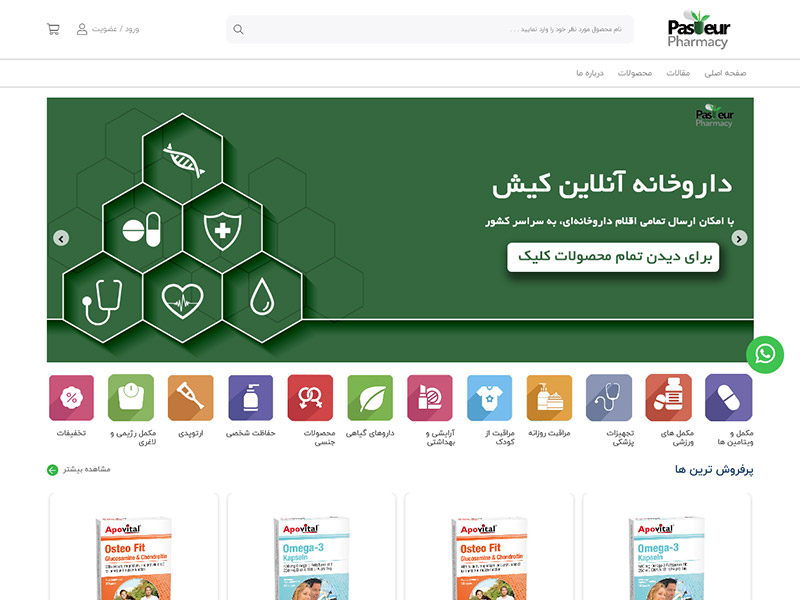
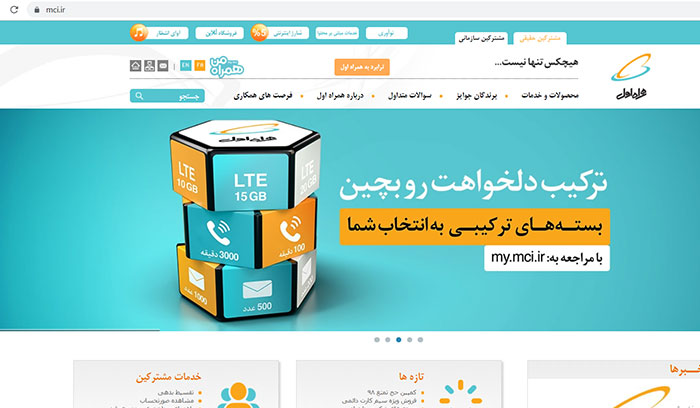
وبسایت زیر، نمونه خوبی از استفاده از ترکیب رنگ اصلی و فرعی را نشان میدهد. این وبسایت از ترکیب رنگ اصلی آبی و رنگ فرعی نارنجی استفاده کرده است. پسزمینه سفید وبسایت باعث برجسته شدن این دو رنگ شده است. رنگ نارنجی در برخی از قسمتها استفاده شده و نوعی هماهنگی ایجاد کرده است، اما با یک نگاه به ظاهر وبسایت، رنگ آبی در ذهن مخاطب نقش میبندد، این رنگ در حقیقت رنگ اصلی وبسایت محسوب میشود.

بیشتر بخوانید: اینفلوئنسر کیست و اینفلوئنسر مارکتینگ چیست؟
3. رنگ وبسایت خود را با استفاده از عکس نمایان کنید
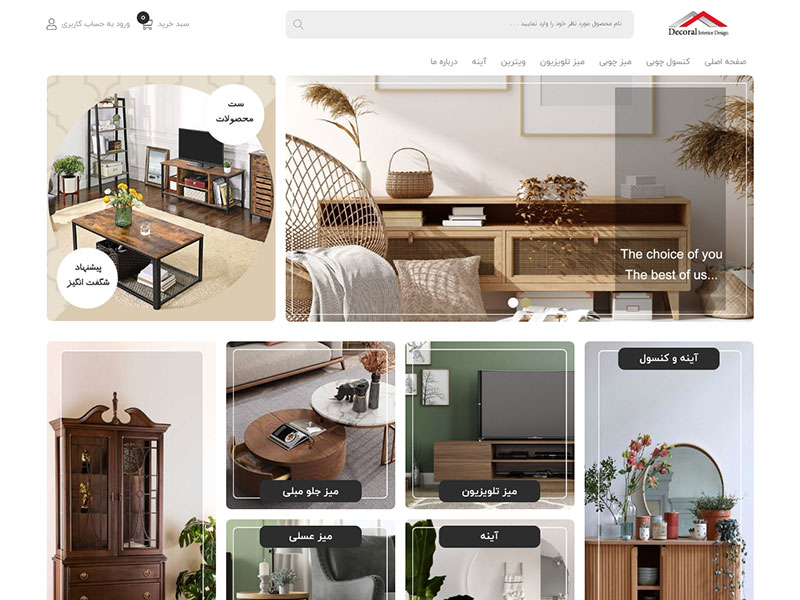
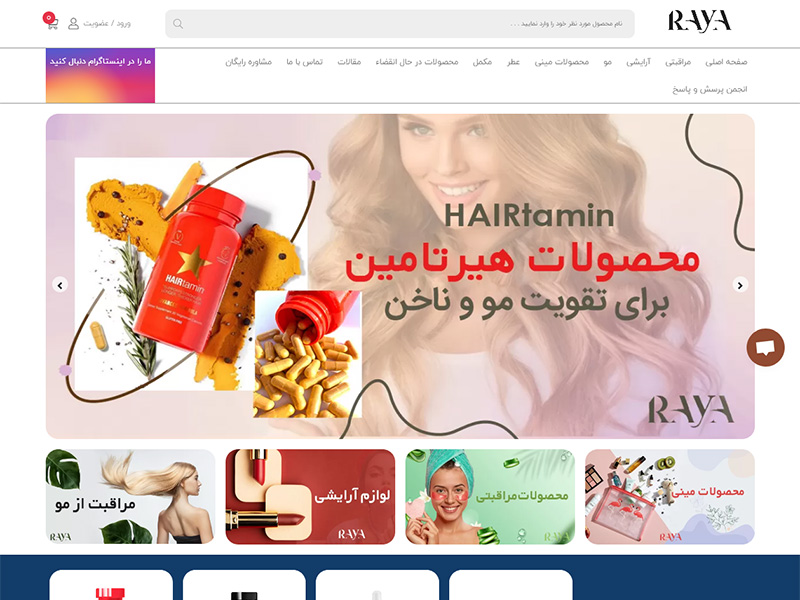
یکی از آسانترین و در عین حال جذابترین راهها برای انتخاب رنگ مناسب برای وبسایت، انتخاب عکسی است که در آن، نه تنها رنگها ترکیب ویژه و طبیعی دارند، بلکه در قلب خود بیانگر داستانی از نام تجاری شما هستند.
به عنوان مثال، نگاهی به وبسایت Le Velo بیاندازید. این وبسایت در زمینه فروش دوچرخه فعالیت میکند. طراح وبسایت از پسزمینه سفید ساده و نوشتههای مشکی استفاده کرده است. اما این وبسایت تمام جذابیت خود را از عکس آبی با سایه سبز و قهوهای وام میگیرد.
مطمئنا پیدا کردن عکسی که ترکیبی از رنگهای دلخواه شما را داشته باشد، کمی زمانبر و سخت است. اما با استفاده از نرمافزارهای ویرایش عکس و دستکاری فیلترهای رنگ میتوانید در نهایت به ترکیب رنگ دلخواه خود دست یابید.
11.jpg)
بیشتر بخوانید: وبلاگ چیست و 15 گام مؤثر در داشتن یک وبلاگ موفق!
4. رنگ، متن و کنتراست را از یاد نبرید
آخرین کاری که بعد از انتخاب رنگ مناسب برای وبسایت باید انجام دهید، ایجاد یک تجربه خوب برای بازدیدکنندگان وبسایت است. قبل از تغییر رنگ پسزمینه و اعمال رنگهای انتخابشده، به این سوالات پاسخ دهید:
1-آیا وبسایت شما از نظر دیداری کیفیت مناسبی دارد؟
2-آیا مطالب را میتوان به راحتی خواند؟
3-آیا ظاهر وبسایت و مطالب شما چشم مخاطب را خسته نمیکند؟
این نکات مربوط به خوانایی مطالب و وبسایت شما هستند. هرچه خوانایی مطالب شما بهتر باشد، مخاطبان شما تجربه بهتری از بازدید وبسایت شما خواهند داشت. به سه متن زیر توجه کنید. متن اول با پسزمینه روشن و فونت تیره رنگ، خوانایی بیشتری دارد.
پسزمینه سفید و فونت مشکی، بهترین و خواناترین گزینه برای مطالب است. اما اگر دوست دارید که کمی متفاوتتر عمل کنید، از رنگ تیره برای فونت و پسزمینه روشن استفاده کنید تا نتیجه بهتری بگیرید.
.jpg)
بیشتر بخوانید: صفحه فرود (Landing Page) چیست؟
پالت رنگ
پالت رنگی یکی از مواردی است که در انتخاب رنگ مناسب برای وبسایت خود باید به آن توجه کنید. در این مورد میخواهیم به سه ترکیب رنگ اصلی اشاره کنیم که میتواند شما را در انتخاب بهترین رنگها یاری کند. این سه ترکیب عبارتند از: رنگبندی مکمل، آنالوگ و سه گانه.
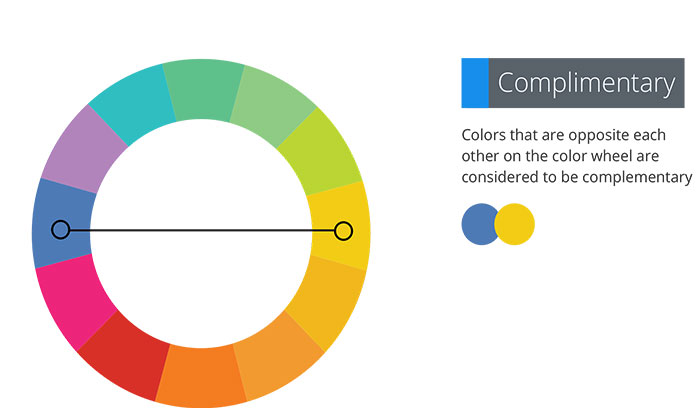
1. رنگبندی مکمل
رنگهای مکمل، رنگهایی هستند که در چرخه رنگی، کاملا با یکدیگر متضاد میباشند. باتوجه به تضاد قدرتمند رنگهای مکمل، طراحان وب میتوانند یک رنگ غالب (معمولا پسزمینه) را انتخاب کنند و رنگ مکمل آن را برای برجستهساختن مهمترین عناصر سایت (متون وبسایت) مورد استفاده قرار دهند.

بیشتر بخوانید: الگوریتم های گوگل: راهی برای اول بودن سایت شما در پیشنهادات گوگل!
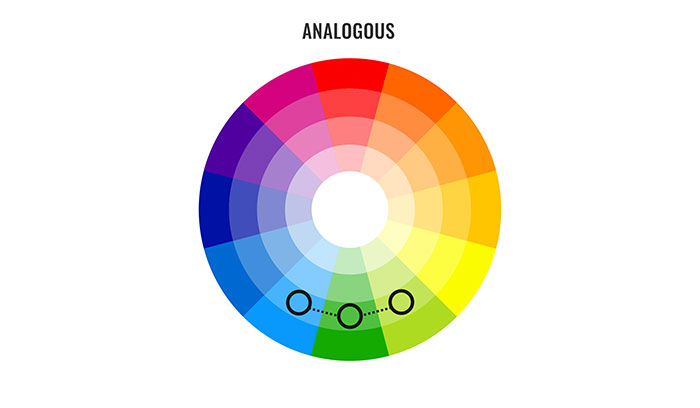
2. رنگبندی آنالوگ
رنگهای آنالوگ، رنگهایی هستند که در چرخه رنگی، با یکدیگر همسایه میباشند. رنگهای آنالوگ معمولا در طبیعت یافت میشوند، با یکدیگر هارمونی داشته و برای مخاطبین جذاب هستند.

بیشتر بخوانید: استارت آپ چیست: راز و رمزهای داشتن یک استارت آپ موفق
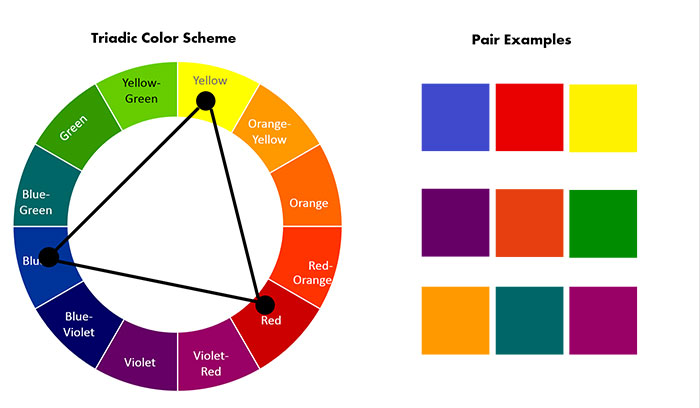
3. رنگبندی سه گانه
رنگبندی سه گانه از قدرت سه رنگی اصلی در سه قسمت مخالف چرخه رنگی (رنگهایی که با زاویه 120 درجه از یکدیگر در پالت رنگی قرار میگیرند) استفاده میکند. هارمونی رنگبندی سه گانه، بهترین طرح رنگی برای وبسایت در نظر گرفته شده است. شما میتوانید از دو رنگ برای پسزمینه و رنگ سوم برای متون و برجسته ساختن برخی موارد استفاده کنید.

بیشتر بخوانید: ای نماد چیست و چرا داشتن آن برای هر کسبوکار اینترنتی ضروری است؟
نتیجهگیری
لازم نیست در انتخاب رنگ مناسب برای وبسایت خود هنرمند بوده یا در زمینه رنگها تخصص داشته باشید. به راحتی و با کمی مطالعه میتوانید اطلاعات زیادی در مورد دنیای رنگها به دست بیاورید. سری به وبسایتهای موفق و پربازدید با رنگهای جذاب بزنید و از تجربه افراد متخصص در این زمینه بهره بگیرید.
حال که نکات زیادی در مورد انتخاب ترکیب رنگ مناسب برای وبسایت آموختید، همین امروز دست به کار شوید و با ایجاد تحول در ترکیب رنگ وبسایت خود، بازدیدکنندگان زیادی را به سایت خود جذب کنید و به کسبوکار آنلاینتان رونق ببخشید.