سایت واکنشگرا (ریسپانسیو) چیست؟ مزایا و معایب و نکات کلیدی مهم!
سایت واکنشگرا ،(Responsive) سایتی است که نسبت به پلتفرم مورد استفاده کاربر مانند گوشی هوشمند، تبلت یا کامپیوترهای رومیزی، واکنش نشان داده و طراحی خود را متناسب با سایز صفحه نمایش تغییر میدهد. سایتهای واکنشگرا، نقش بسیار مهمی در ارتقاء کیفیت و بهینهسازی سایت دارند و میتوانند تحول شگفتانگیزی در کسبوکار شما ایجاد کنند. با توجه به نفوذ روزافزون گوشیهای هوشمند میان مردم، اهمیت سایتهای واکنشگرا به مراتب بیشتر از گذشته احساس میشود.

طراحی سایت ریسپانسیو چیست؟
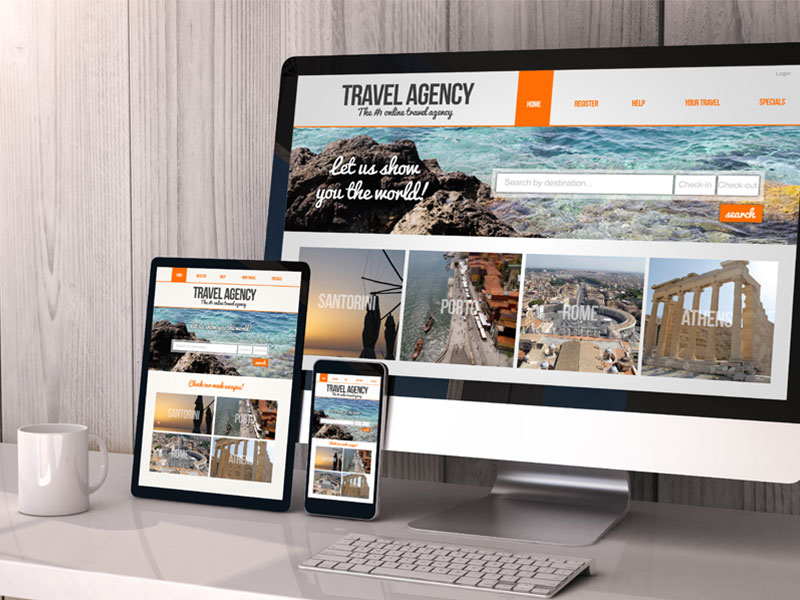
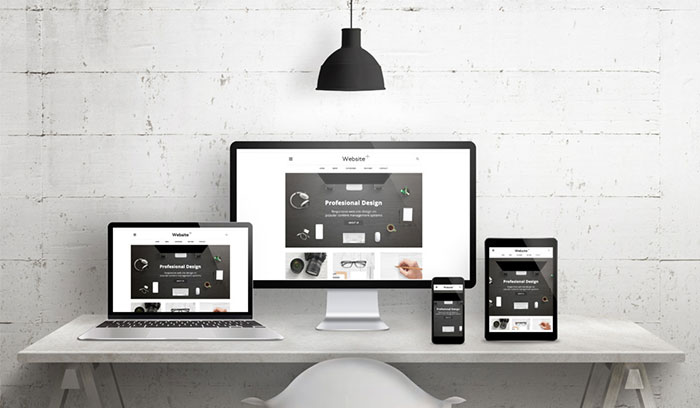
امروزه، بسیاری از افراد، دیگر از کامپیوتر یا لپ تاپ برای جستجو در اینترنت استفاده نمیکنند و بیشتر به سراغ تلفن همراه یا تبلت میروند. به همین دلیل هم است که میگوییم داشتن یک سایت ریسپانسیو برای هر کسبوکاری، یک ضرورت محسوب میشود. سایت واکنشگرا (ریسپانسیو)، به سایتی گفته میشود که متناسب با دستگاههایی که کاربر از آن برای دیدن سایت استفاده میکند، واکنش نشان میدهد. به بیان سادهتر، سایتهای واکنشگرا (Responsive)در دستگاههای مختلف مانند موبایل، تبلت یا کامپیوترهای رومیزی، به شیوهای متفاوت و متناسب با اندازه صفحه نمایش هرکدام، به نمایش درمیآیند. حتماً برای شما نیز پیش آمده است که با لپ تاپ وارد یک سایت شده و از خدمات آن استفاده کردهاید، اما زمانی که با تلفن همراه خود به همان سایت مراجعه کردید، سایت را با ظاهری متفاوت و دقیقاً همسان با تبلت یا تلفن همراه مشاهده کرده باشید. سایت ریسپانسیو، یکی از بهروزترین تکنولوژیهایی است که به کمک آن میتوانید چنین ویژگیهایی را پیادهسازی کنید.
طراحی سایت ریسپانسیو با استفاده از فریمورکها
فریمورک (Framework) به معنی چارچوب کاری است. این چارچوب کاری به کدنویسها و طراحان سایت میگوید که چطور باید به طراحی سایت بپردازند و چه کارهایی را به چه صورت انجام دهند. برای سایتهای واکنشگرا نیز فریمورکهایی ارائه شدهاند که یکی از پرکاربردترین آنها، فریمورک بوت استرپ است. طراحان بسیاری در سراسر جهان از بوت استرپ برای طراحی سایت ریسپانسیو استفاده میکنند. طراحی ریسپانسیو با استفاده از بوت استرپ، کار دشواری نیست. فریمورک بوت استرپ شامل کدهای CSS و JS است که با استفاده از این کدها و قواعد بوت استرپ، طراحان میتوانند سایت را به صورت ریسپانسیو طراحی کنند.
چگونه سایتهای ریسپانسیو را شناسایی کنیم؟
برای این که متوجه شوید سایتی، ریسپانسیو است یا خیر، میتوانید صفحه مرورگر خود را کوچک یا بزرگ کنید. در این صورت اگر سایت مورد نظر، واکنشگرا باشد، اندازه تصاویر و اجزاء صفحه مورد نظر تغییر میکند و در عین حال هیچ تغییری در خوانایی مطالب و لینکها به وجود نخواهد آمد. همچنین به اسکرول افقی نیازی نیست. اما در سایتهای غیرریسپانسیو، حتماً باید به سراغ اسکرول افقی بروید تا بتوانید قسمتهای دیگر صفحه که با بزرگ کردن آن، پنهان شدهاند، مشاهده کنید.
چرا طراحی ریسپانسیو اهمیت زیادی دارد؟
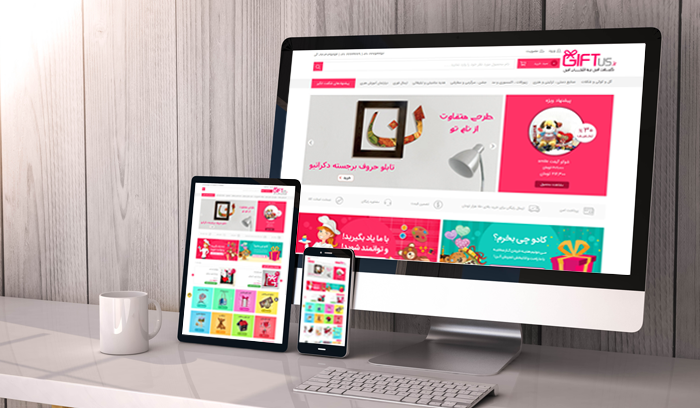
در حال حاضر، طراحی واکنشگرا «عنصر کلیدی» در طراحی وب است. با این وجود، اگر یک طراح نباشید، با خود میپرسید این اصطلاح اصلاً چه معنی دارد و به چه دردی میخورد. خب باید بگوییم که طراحی ریسپانسیو میتواند به شما در حل بسیاری از مشکلات وبسایتتان کمک کند. این نوع طراحی، سایت شما را در تلفن همراه قابل اجرا میسازد، نحوه اجرای سایت در انواع دستگاهها با صفحه نمایش بزرگ و کوچک را بهبود میبخشد و مدت زمان حضور بازدیدکنندگان در سایت شما را افزایش میدهد. همچنین میتواند به شما در بهبود رتبه خود در موتورهای جستجو کمک کند. از جمله نمونه سایتهای واکنشگرا میتوان به سایت گیفت آس، مدیر وب و کافه ورزش اشاره کرد که خودتان میتوانید با مقایسه آنها با سایتهای معمولی، متوجه تفاوتشان شوید.

بیشتر بخوانید: طراحی سایت به چه صورت است و چه نکات کلیدی را باید در این زمینه دانست؟
آیا طراحی سایت واکنشگرا همان طراحی روان یا طراحی انطباقپذیر است؟
در پاسخ باید بگوییم خیر! طراحی ریسپانسیو با طراحی روان (Fluid) و طراحی انطباقپذیر (Adaptive) تفاوت دارد.
طراحی روان دارای قابلیتهای طراحی ریسپانسیو و انطباقپذیر است، اما از واحدهای ثابتی که به آنها تکیه کند، استفاده نمیکند. در عوض، بدون توجه به صفحه نمایشی که سایت را روی آن مشاهده میکنید، از یک درصد فضای مشابهی استفاده میکند. به همین دلیل، همواره میتواند عرض یک صفحه را پر کند. با این وجود، بسته به اندازه صفحه نمایش، میتواند چالشهایی را ایجاد کند. به عنوان مثال، فرض کنید میخواهید یک سایتی را در صفحه نمایش کوچکتری مانند تلفن همراه مشاهده کنید. محتوای سایت به احتمال زیاد، بههم میریزد و به خوبی صفحه نمایش کامپیوتر نخواهد بود. از طرفی دیگر، اگر همان سایت را در صفحه نمایشی بسیار بزرگتر، همانند تلویزیون مشاهده کنید، کشیده به نظر خواهد رسید. از مزایای طراحی روان میتوان به این امر اشاره کرد که کاربرپسند است.
طراحی انطباقپذیر، اندازه صفحه را تشخیص میدهد و سپس طرح استاتیک مناسب را از یک کتابخانه برنامهریزیشده بیرون میکشد. شش اندازه صفحه نمایش وجود دارد که یک سایت برای اینکه بتواند انطباقپذیر باشد، باید آنها را در بین گزینههای خود داشته باشد. برای سایتهای تازه کار، طراحی انطباقپذیر معمولاً سادهترین روش است.
در مقابل این دو نوع طراحی، طراحی ریسپانسیو قرار دارد که تجربه کاربری بهتری را به کاربران خود ارائه میدهد. در طراحی واکنشگرا، یک سایت در هر صفحه نمایشی (کامپیوتر، لپ تاپ، تبلت یا تلفن همراه) قابل مشاهده است. محتوای وبسایت در هیچ اندازه صفحه نمایشی تغییر نمیکند و کاربران همان محتوایی که در یک کامپیوتر مشاهده میکنند را در یک تلفن همراه و با همان کیفیت مشاهده خواهند کرد.
تفاوت طراحی ریسپانسیو و AMP
اول از همه بیایید ببینیم AMP چیست. پروژه AMP که توسط گوگل آغاز شد، در تلاش بود تا روشی بهینه برای ارائه محتوا به دستگاههای تلفن همراه ایجاد کند. این «صفحات سریع موبایل» از تعدادی تکنیکهای بهینهسازی برای ارائه سریع محتوا به کاربران استفاده میکنند. AMP روشی کاملاً تخصصی در ایجاد صفحات سریع وب است.
حال که معنی AMPرا متوجه شدید، نوبت به تفاوت AMP با طراحی ریسپانسیو میرسد. صفحات سریع موبایل و وبسایتهای واکنشگرا، هر دو روی دستگاه تلفن همراه به خوبی کار میکنند، اما پروژه AMP و طراحی واکنشگرا، اهداف متفاوتی دارند.
طراحی واکنشگرا، روشی برای سازماندهی و طراحی وبسایت به گونهای است که وبسایت مورد نظر در هر دستگاهی، از رایانه رومیزی گرفته تا تلفن همراه، به خوبی نمایش داده شود. میتوان گفت که طراحی واکنشگرا روی انعطافپذیری، متمرکز است. پروژه AMP، یک چارچوب وب است که برای ارائه سریع مطالب به کاربران تلفن همراه طراحی شده است. AMP روی سرعت، متمرکز است. بدین ترتیب، نمیتوان این دو را یکی دانست!
سایت واکنشگرا چه تأثیری بر بهینهسازی سایت (SEO) دارد؟
در عین حال که استفاده از گوشیهای هوشمند برای وبگردی، روز به روز افزایش مییابد، سایتهای واکنشگرا با ارتقاء کیفیت سایت میتوانند به بهینهسازی سایت (SEO) و رشد سریع شما در وب کمک بزرگی کنند.
با توجه به نتایج تحقیقات، تعداد کاربران گوشیهای هوشمند در ایران، 40 میلیون نفر گزارش شده است و پیشبینی میشود تا کمتر از 4 سال دیگر، این تعداد به 70 میلیون نفر هم برسد! پس اگر نمیخواهید این دسته از کاربران سایت خود را از دست بدهید، طراحی یک وبسایت ریسپانسیو باید یکی از اصلیترین اولویتهای شما باشد.
گزارشهای اخیر گوگل در مورد سئوی وبسایتها نیز نشاندهنده اهمیت بالای بهینهسازی سایت برای موبایل و تبلتها است. اخیراً یکی از موارد بسیار مهم در سئوی سایت از دید گوگل، کیفیت نسخه موبایل وبسایت است و همین موضوع نشاندهنده آیندهای روشن برای وبسایتهای آنلاین میباشد که باید همگی برای دستگاههای مختلف بهینه شده باشند.

بیشتر بخوانید: سئو و بهینه سازی سایت در سال 2019 و هرآنچه که باید درباره آن بدانید
نقش سایت واکنشگرا در بازاریابی اینترنتی
موضوع بسیار مهم دیگر، ترافیک بالای تبلیغات آنلاین در سایتها و فروشگاههایی است که با فروشگاهساز ایجاد شده و مشکلات پس از طراحی سایت، خود را نشان میدهند. معمولاً کمپینهای تبلیغاتی و تولید محتوا بعد از طراحی سایت شروع میشوند و حجم بالایی از کاربران را به سایت هدایت میکنند. حال نکته مهم اینجا است که بخش عمدهای از ترافیک ایجاد شده روی سایت میتواند از طریق تبلتها یا موبایلهای هوشمند باشد که به سایت شما هدایت میشوند. حال افرادی را تصور کنید که به وبسایت شما مراجعه میکنند و با سایتی مواجه میشوند که واکنشگرا نیست! در این صورت، احتمالاً عدهای سایت شما را ترک خواهند کرد که منجر به افزایش Bounce Rate یا همان نرخ پرش وبسایت و البته کاهش کیفیت سایت از دیدگاه موتورهای جستجو میشود.
چرا باید روی طراحی ریسپانسیو سرمایهگذاری کنید؟
ما در یک جامعه چند صفحهای زندگی میکنیم! صفحه نمایشهایی با اندازههای مختلف! به همین دلیل هم سایت شما باید در دستگاهی با هر صفحه نمایشی قابل مشاهده باشد، زیرا شما نمیدانید که افراد مختلف از چه دستگاهی برای مشاهده وبسایت شما استفاده خواهند کرد. آمار وبسایت واکنشگرا نشان میدهد که این طراحی میتواند خود را هم برای بازدیدکنندگان کامپیوتر و هم بازدیدکنندگان تلفن همراه، قابل انعطاف سازد.
علاوه بر این، در اوایل سال 2015، گوگل اعلام کرد واکنشگرا بودن سایتها به یک عامل رتبهبندی در الگوریتمهای موتور جستجو تبدیل خواهد شد. این بدان معنی است که سایتهایی که واکنشگرا نیستند، به طور بالقوه جایگاه خود را در نتایج موتورهای جستجو را از دست خواهند داد، زیرا آنها نمیتوانند تجربه خوبی را برای کاربران رقم بزنند.
به طور خلاصه، اگر بخواهیم دلیل اهمیت سرمایهگذاری روی قابلیت واکنشگرا بودن را بیان کنیم، میتوانیم به موارد زیر اشاره نماییم:
1. صرفهجویی در هزینهها
2. انعطافپذیری
3. بهبود تجربه کاربری
4. بهینهسازی سایت برای موتور جستجو
5. سهولت مدیریت
مزایای سایت واکنشگرا
1. پویایی سایت
مهمترین مزیت وبسایتهای واکنشگرا نسبت به وبسایتهای قدیمی و معمولی، نمایش کلیه اجزای سایت در قالبی کوچکتر به بازدیدکننده وبسایت است. شاید در ابتدا، این موضوع از دید شما خیلی مسئله مهمی نباشد و تصور کنید که مخاطب میتواند با بزرگ یا کوچک کردن وبسایت در گوشی یا تبلت خود، آن را مشاهده کند، اما موضوع فقط به اینجا ختم نمیشود.
هنگامی که یک بازدیدکننده به وبسایت شما مراجعه میکند، هرچقدر که سریعتر بتواند به خدمات شما دسترسی پیدا کند، احتمال استفاده از آن خدمات هم بیشتر خواهد بود. در سایتهای واکنشگرا (ریسپانسیو)، شما دقیقاً سایت را با سایز و قالب دستگاه بازدیدکننده خواهید دید.
به عنوان مثال، اگر بازدیدکننده وبسایت شما با یک تبلت 7 اینچی، وبسایت را مشاهده کند، سایت شما دقیقاً متناسب با یک نمایشگر 7 اینچی نمایش داده میشود و به همان نسبت هم منوها، محصولات، مقالات و هر مورد دیگری که در سایت شما وجود داشته باشد، کوچکتر شده و در قالبی جدید دیده میشوند.
2. انعطافپذیری فوقالعاده سایت واکنشگرا
هنگام پیادهسازی یک سایت واکنشگرا (ریسپانسیو) میتوانید بخشی از سایت را با توجه به نظر خودتان در گوشیهای موبایل نمایش ندهید و به جای آن موارد دیگری را قرار دهید. به عنوان مثال، اگر یک نرمافزار اندروید یا IOS برای سایت خود طراحی کرده باشید، میتوانید وبسایت را متناسب با نسخههای تبلت یا موبایل نمایش دهید و کاربران را به نصب نرمافزار تشویق کنید.

بیشتر بخوانید: الگوریتم های گوگل: راهی برای اول بودن سایت شما در پیشنهادات گوگل!
3. صرفهجویی در هزینه و زمان طراحی
پیش از این که ویژگی واکنشگرا بودن سایت، وارد عرصه شود، باید هزینههای جداگانهای را برای هر صفحه نمایشی صرف میکردید تا به عنوان مثال، سایت شما هم روی کامپیوتر و هم روی تلفن همراه نمایش داده شود. خب ... این مسئله، نه تنها هزینه زیادی لازم داشت، بلکه زمان زیادی هم از شما میگرفت. بدین ترتیب بود که طراحی واکنشگرا، پا به میدان گذاشت تا در وقت و هزینهها صرفهجویی شود و دیگر نیازی نباشد با ورود هر دستگاه جدیدی به بازار، مجبور باشید قالب جداگانهای را برای آن، طراحی کنید.
4. سبقت کردن از رقبا
واکنشگرا بودن سایت را هنوز خیلی از افراد نادیده میگیرند. به همین دلیل هم است که خیلی از مخاطبین خود را از دست میدهند! شما اگر سایتی داشته باشید که واکنشگرا است، مخاطبین بیشتری را از همه انواع دستگاههای هوشمند با هر اندازه صفحه نمایشی به خود جذب خواهید کرد. بدین ترتیب هم از رقبای خود جلو میزنید و میتوانید به موفقیت دست یابید.
5. افزایش ترافیک سایت و در نتیجه افزایش فروش
بی شک شما نیز به دنبال کاربران بیشتر و در نهایت فروش بیشتر هستید. امروزه، کاربرانی که از تلفن همراه خود برای جستجو در اینترنت استفاده میکنند، بسیار زیاد است. پس اگر سایت شما روی تلفن همراه قابل مشاهده نباشد، چطور میخواهید ترافیک بیشتر و در نتیجه فروش بیشتری داشته باشید؟ اگر سایت شما روی تلفن همراه یا لپ تاپ یا هر دستگاه دیگری قابل مشاهده نباشد، مطمئن باشید که کاربران زیادی را از دست خواهید داد. بدین ترتیب، بهتر است در زمان سفارش طراحی سایت خود، به واکنشگرا بودن آن نیز دقت کنید.
معایب طراحی واکنشگرا
درست است که طراحی سایت واکنشگرا، مزایای زیادی دارد، اما معایبی هم دارد که بهتر است آنها را بشناسید.
1. سرعت بارگذاری
یکی از معایب طراحی ریسپانسیو، کاهش سرعت بارگذاری وبسایت است. طبق مطالعات، 40 درصد از کاربران تلفن همراه، اگر سایت پس از گذشت 3 ثانیه بارگذاری نشود، سایت را ترک خواهند کرد. بنابراین نرخ پرش سایت بالا خواهد رفت. میتوان گفت که این کاهش در سرعت بارگذاری سایت، به دلیل تطبیق دادن تصاویر وبسایت با اندازههای مختلف صفحه نمایش است. همین مسئله میتواند باعث پایین آمدن سرعت بارگذاری و در نتیجه نرخ پرش بالا شود.
2. سازگاری مرورگرهای وب
باید به خاطر داشته باشید که هنوز HTML5 توسط تمامی مرورگرها پشتیبانی نمیشود: مخصوصاً در تلفنهای هوشمند قدیمی. اگر مخاطب صاحب دستگاههای جدید نباشد، ممکن است طراحی واکنشگرا بهترین راهحل شما نباشد.

بیشتر بخوانید: تست سرعت سایت: روش هایی شگفت انگیز برای افزایش و بررسی سرعت سایت!
سخن آخر
تنوع تبلتها و موبایلهایی که روانه بازار میشوند، بسیار زیاد است و عملاً بدون داشتن یک سایت واکنشگرا نمیتوانید رضایت همه مخاطبان سایت رو جلب کنید. طراحی سایت های واکنشگرا به یک ضرورت تبدیل شده و اگر وبسایتی دارای این تکنولوژی نباشد، قطعاً بخش قابل توجهی از کاربران خودش را از دست میدهد. بدین ترتیب، بهتر است در زمان سفارش طراحی سایت خود، گزینه ریسپانسیو بودن آن را نیز در نظر بگیرید. به این مسئله هم فکر نکنید که باید بابت این مزیت، هزینه اضافی پرداخت کنید، ما در آرمانیک بدون دریافت هرینه اضافی، تمامی پروژههای طراحی سایت خود را به صورت ریسپانسیو تحویل میدهیم.
مشاهده نسخه PDF مقال: سایت واکنشگرا (ریسپانسیو) چیست؟ مزایا و معایب و نکات کلیدی مهم!